注册与登录界面的设计思考
登录和注册过程往往是产品和用户的 first sight,因此登录注册入口是给用户留下好的第一印象的关键。遵循「所有的设计都应有据可循」的原则,下面通过对登录与注册几个关键问题的探讨,来思考登录与注册界面的设计逻辑。
1.注册页面的需求是什么?
2.默认注册还是登录?
3.邮箱注册一定要验证通过么?
4.关于手机登录与第三方账号登录
5.iOS 11 带来的新登录方式
6.为什么需要注册?
登录页面比较好理解,我们重点来看注册页面,以 Spotify 为例,以下是一个非常典型的传统注册页面。
由此试图分析,在注册场景下,用户和产品两个维度上的需求如下。
用户需求:
1)进入应用;
2)获得应用完整功能(评论、点赞、收藏等)。
产品需求:
1)获取、验证用户的账号与密码信息;
2)获取用户个人信息、联系方式;
3)告知用户协议;
4)订阅邮件。
首先总体上我们可以发现,用户与产品在注册场景下存在需求冲突。用户对于注册界面的需求非常简单明确,就是为了快速进入应用或者获取完整功能。不会有用户想要主动阅读成百上千字的用户协议,也不太愿意主动提供个人信息或是订阅邮件。因此,产品角度的第 (2)(3)(4)需求在注册场景中,都是对用户体验的破坏。所以,尽量避免产品需求对用户体验的破环,更多地给予用户情感安慰,这是设计注册界面的大原则。
豆瓣默认是登录,Airbnb 默认是注册,而锤子的系列软件将注册与登录按纽都并列在下面,不做默认。
考虑到目前 App 普遍采取的「长久性登录」策略,默认为「注册」也不失为一个具有概率意义的选择。毕竟大家都通常只会在换机、重置系统、登录失效、主动退出这些低频时刻来登录。但其实这个问题,没有通行的做法,更没有绝对意义上的好坏。每个产品根据各自定位和情况的不同,会有不同的侧重点。比如说,约 8 亿用户量的国民级社交应用 QQ,绝大多数场景下都已经没有了「注册账号」这一需求,默认为「登录」操作,同时将「注册」入口极大弱化是比较合适的。而定位于垂直领域的社交应用脉脉,目前拥有约3000 万用户量,目标用户群体中仍然有非常大的潜在用户量增长空间。因此,第一次进入脉脉,在并列给出注册和登录入口的同时,默认引导用户进行「注册」操作。
想到这一步,笔者突然想到,如果是同一产品面对不同市场,注册登录会不会有针对性的侧重点呢?比如说,instagram 在海外用户基数庞大,而在大陆则较为小众,会不会出现海外区 ins 默认为登录,国区 ins 默认为注册呢?笔者特意找到身处海外验证,遗憾的是,两者除了语言的变化之外,并没有其他不同。
其实,默认注册还是登录并不重要,无论做何种默认都无法完全避免用户的误操作,即在登录界面填写注册信息,或者反之。那么怎么避免这种情况呢?
首先,不要急于让用户填写登录/注册表单,可以先让用户确认选择。
其次,可以在文字和样式上对二者进行比较显著的区分。文字方面,英文语境下,Sign up 与 Sign in 容易产生混淆。比较好的解决方案是用 Sign up / Log in,或者 Register / Sign in 等方案。
用词混淆的情况,中文语境下情况会好一些,「登录」与「注册」天然具有区分度,但是仍然可以在文字样式上设定足够的差异,给以足够的提示,引导用户进行正确操作。
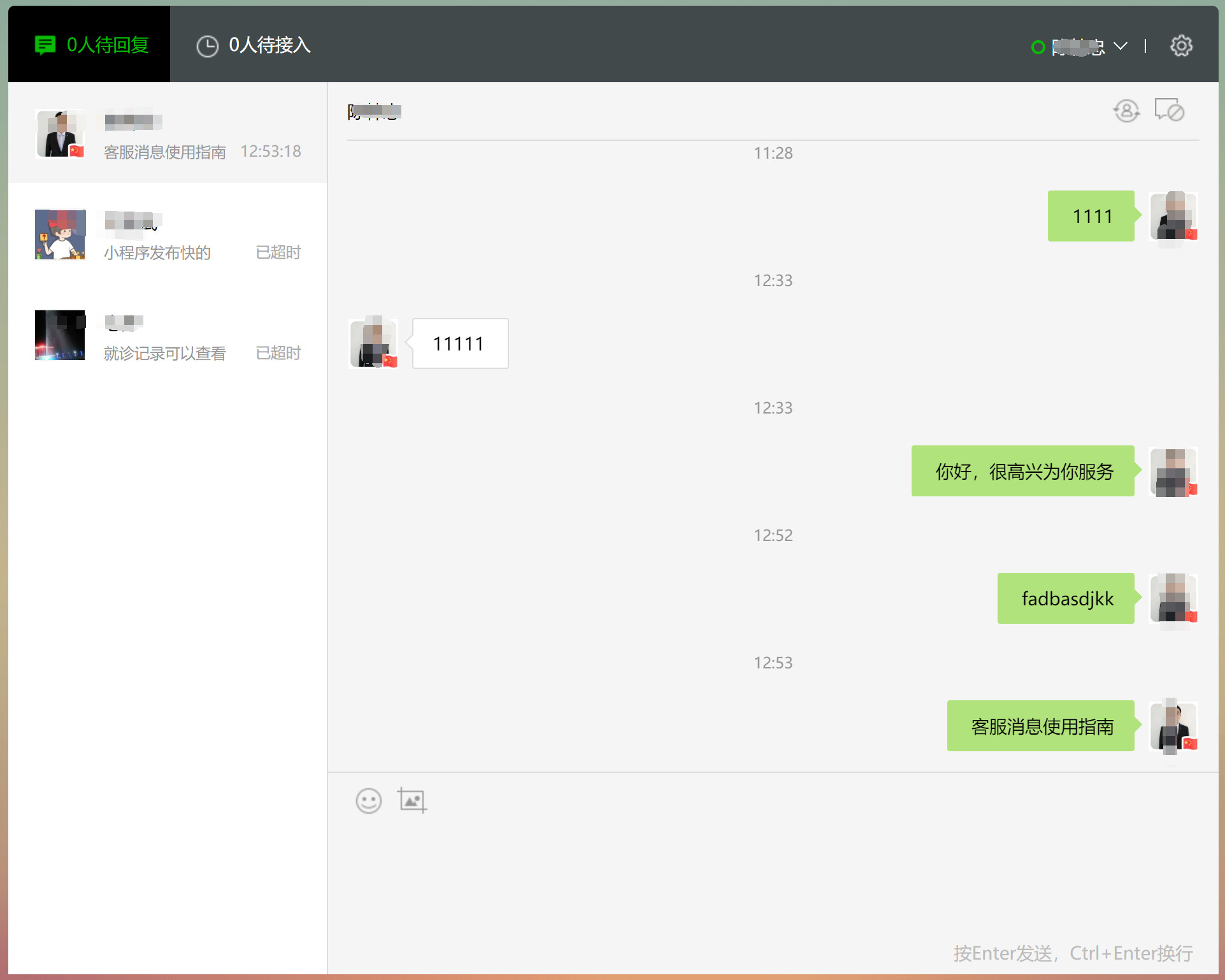
此外,可以输入信息后及时反馈,避免全部表单填写完毕再给出反馈。(没找到比较合适的案例,自己动手做了一个...)
其实不管怎么避免,用户依然有将登录与注册弄混淆的可能。关键在于,在用户在错误的界面花费了时间与精力填写信息之后,如何降低用户的纠错成本,也就是说: 如何解决「登录」与「注册」两种界面切换时,发生的数据丢失。 相比较在注册页面粗暴地告诉用户「这个手机号已注册」,更好的解决方案可以是「询问用户是否需要登录,并在登录界面自动转填已填写的信息」,确保用户即使犯错了,也可以辅助其跳往正确的目标,这能大大减轻用户的犯错成本,也可以给人一种产品很「聪明」的印象。
或者,不给用户犯错的机会,弱化「登录」和「注册」,只给出一个「登录身份」的输入框,附带一个「下一步」的按纽。后台验证用户输入的「登录身份」,来判定是登录还是注册。
从用户体验的角度而言,产品应在用户注册后自动登录。而不是通过验证后,再次由用户登录。因此,可以将验证放置在注册完成之后的某个时刻,利用虚拟奖励、功能限制、安全恐吓等方式激发用户去完成验证。
长久以来,为了避免用户注册时输入了错误密码,要求用户输入两次密码也是一种惯例。然而事实上,「注册时输入错误密码」与「忘记密码」并没有本质上的区别,「输入错误密码」并非十分严重的错误。此外,用户容易输错密码的原因是密码通常隐藏显示,而加入「显示密码」选项,也能从根本上更好地防止输入错误。
网页端常常使用「输入两次登录身份」的方法,来避免登录信息的输入错误,但是面对移动设备的输入压力,确认两次「登录身份」的做法并不友善。但是,如果不及时确认登录身份正确的话,在「注册后立即自动登录」的大前提下,「输入错误登录身份」会带来不可逆的后果。一旦在注册时填写错误登录身份,在账户验证期限内无法验证账户,轻则需要重新注册,重则丢失在验证期内产生的所有用户数据。
进一步思考,抛开问题看本质,验证的本质是确认「登录身份」是正确的,可联络的。从这个角度看,验证账户更像是一种事后的纠错机制,而并不能避免用户犯错。那么,怎么降低用户犯错的可能性呢?
可能的解决方案有:
1)增加注册确认界面,降低确认成本。放大「登录身份」信息,让用户无法忽视,并只需点击即可确认。
2)账户未验证时,允许用户修改一次登录身份,并要求输入两次登录信息,在前端验证一致性。
手机 + 验证码登录与第三方登录是目前 App 最为流行的做法,免去了注册过程,改变了账户密码的登录方式。WhatsApp 是最早将手机号码和账户绑定在一起的 App 之一。通过手机号码一键注册/登录是 WhatsApp 获得巨大成功的关键。其创始人 Jan Koum 曾经说到: 「有过传统通讯 app 的痛苦体验,再看看如此简洁的界面,你就明白我们的初衷了。只需要短信就能解决的事,我们有什么理由不做呢?」
此外,对于产品而言,通过第三方登录,产品还可以获取用户的个人信息,甚至是好友关系。
iOS 11 为 iCloud 钥匙串进行升级,在原本 Safari 保存和自动填写密码的基础上,也为 App 提供此项功能。在需要帐号密码的页面输入时,系统键盘会显示 🔑 符号,通过 Touch ID 验证后会自动填入,同时该功能还支持匹配提醒,优先为你显示和该应用有关的密码信息,非常方便。如果你完全生活在苹果的生态中,那么你可以使用这一功能来替代 1Password 和 LastPass。
1Password 等密码工具在 iOS 11 也有了更大的可能性,现在可以直接在注册登录表单中调用了。
跳出「如何设计」的思维框架来进一步思考「为什么设计」,不难发现,其实从用户的角度而言,注册登录更像是「为了正常使用产品,而不得不做的一个步骤」。尤其在接触一款新产品时,注册流程都会在一定程度上打击用户的积极性。那么问题来了,是否所有产品都需要注册,才能使用或是正常使用呢?
1)登录才能使用的产品,需要采用「立即注册」的方式,最典型的例如社交应用
2)不需要登录也能开始使用的产品(如浏览内容),可采用「稍后注册」的方式
首先是内容为主的产品:比如微博,知乎,站酷等,无需注册登录便可以浏览,但是回复、收藏、发帖这类操作必须注册或者登录账号;再其次是有同步和备份需求、有用户数据沉淀的工具类产品,比如记事、记账、todo、日历等等。
不过,其实利用苹果的 iCloud Drive 同步功能,大多数工具类应用也可以避免注册登录操作。当然前提是完全生活在苹果的生态中。
3)无需注册就能正常使用的产品,尽量不要要求用户注册。
比如大部分纯粹的工具类应用,比如时钟、计算器等。以及部分没有同步或备份需求的工具类应用,比如说便签、私密相册等。即使是便签与私密相册这类有特殊用户数据沉淀,也可采用密码(数字密码/手势密码)或是指纹识别的方式来保证数据的安全性,避免注册程序破坏用户体验。
此外,有时候限制注册、提高注册难度这类看似对用户不友好的方式,在特殊的情况下也是一种很好的策略。比如早期的知乎、Dribbble 的发帖权限采用的邀请制、还有 B 站的 up 主考试,虎扑的答题考试,这类 UGC 内容较为丰富的产品,通过提高创作权限的门槛,能有效地保证核心用户和内容的质量。同时,用户由此产生的「付出感」,也有利于其对产品及其使用权利的珍惜,进而触发「特权」的感受。
以上是针对注册与登录界面的几个关键问题展开的引申探讨。其实笔者写到一半时,发现注册登录的水特别深,除上述内容之外,还有非常多的场景与细节值得挖掘与思考。不过设计就是如此,很多看起来似乎非常基本的内容,但是背后需要大量的思考和打磨,绝非一句「好看」就算完成。设计的复杂性,也让我始终保持着一颗敬畏之心。说得不好,希望大家多多批评指正,感谢各位。
App登录界面的设计
一 背景
1.纯色背景
整体上看起来非常的干净
2.毛玻璃效果
要控制好效果,注意颜色搭配,否则会看来有点“脏”
3.渐变色
4.蒙版背景图片
要注意背景图片的选择及蒙版的透明度,否则容易造成输入框和按钮辨识度降低
二 上半部分(即输入框的上面)
当前主流的App登录界面一般不显示标题栏,界面整体显示大方,空间感强,
上半部分一般展示图片(可能是应用的logo)、文字(应用的名称或一个体现App的短句)或者图片加文字的方式
三 输入框和登录按钮
1.纯输入框,里面有输入内容的提示文字
2.输入框增加一个小图标,用来标识需要输入的内容
3.输入框前或输入框中带title
这种方式用的越来越少,因为icon和引导文字足以说明需要输入的内容,加上title纯属多次一举
输入按钮一般紧跟在输入框下面,用户输入完成后可直接点击按钮登录。
登录按钮的长度可以和输入框长度一致或者小于输入框的长度,一般使用有背景色的按钮。
有些App登录按钮会采用其他形式
四 注册
只要两种表现形式:按钮和文字。位置一般在登录按钮下方。
个人更倾向于按钮,因为使用频率比较高。
五 忘记密码
大都采用文字展示,毕竟这个功能的使用频率较低,相对于登录和注册是最不重要的功能
一般会放在登录按钮的下方,部分App会放到登录按钮和文字框之间,居左放。
六 联合登录
一般会放在登录界面的最底部,有些App会放在登录按钮之下,注册按钮的上方(毕竟联合登录也属于登录)
网站的登录页面应该怎么设计
网站的登录页面要求简单、干净;主要展示用户名、密码;下面就有个注册和忘记密码,以这样的形式来展示就可以了。
怎么设计WEB登录页面,让页面不平庸
用户活跃度是检验产品成功与否的重要指标之一,传统行业的商家极为重视门面的装潢,因为一个好的门面可以聚集人气,招揽更多的顾客。古时候的大户人家院子门口的石狮子或其他的摆件的摆放极为讲究,有一定的风水学说道理,更能彰显主人家的身份地位.由此可见,“门面’就如人的脸面之于人的形象一样重要,而WEB的登录页面就相当传统的“门面”。
现在越来越多的大型网站把登录和首页放在一起设计,由此可见登录页面的重要性,一个出彩的登录界面,将提升产品的品质,赋予产品独特的气质,登录界面也是一个发挥情感化设计,提升用户体验,拉近与用户之间距离的兵家必争之地,本文不谈趋势,不讲交互大道理,不涉及技术,就侃侃用户登录页面的一些设计表现形式。希望这些设计表现手法能给大家带来一些启发和灵感。
优雅大方
如果说iPad是介于传统电脑和手机之间的产品,那么tumblr则是介于blog和twitter之间的服务。相比twitter,它的功能更复杂、内容展示性更强、更加重视多媒体的应用。Tumblr做为轻博客的鼻祖,带来一种全新的视觉体验, 安东尼·德·圣-埃克苏佩里曾说过,“完美就是多一点则太多,少一点则太少。” Tumblr的登录页面没有过多的视觉干扰,优雅大方,一切元素的存在都是为了用户更好的登录,登录过程非常流畅。
精致的质感表现
iCloud是苹果公司所提供的云端同步服务,用户有5GB的免费存储空间。 负责Macintosh用户界面设计的柯戴尔·瑞茨拉夫回忆说:“乔布斯会一个像素一个像素地检查屏幕上的每个细节,确保相关的图像准确对齐。他非常重视细节,细致程度居然达到了像素的层面。如果发现问题,乔布斯就会立即冲着某个工程师大吼起来。”iCloud登录页面的设计继承了苹果公司对细节的苛求, 细致的纹理,微妙的阴影,精致的质感,完美的细节,金属光泽可以随着鼠标指针移动,底部的图标可以随着分辨率的大小自适应,改变排列方式,确保用户的浏览体验。
iCloud给我们上了很好的一课,有句大家都听过却未必做到的话——细节决定成败,丰富的细节可以提升设计的价值,也是判断一个设计高下的一条很重要的标准之一,精致舒适的质感纹理,给用户一种沉浸式,充满惊喜的登录体验,是一种很棒的表现方式。
小清新的插图
在网页设计中,插图非常具有表现力,它与绘画艺术关系密切。所以大部分设计职位,对手绘能力出众者格外青睐,许多表现技法都是借鉴了绘画艺术的表现技法。插画艺术与网页设计的的结合,具有独特的艺术魅力,从而更具表现力。越来越多的设计师,将插画运用到网页设计中来,生动有趣温情的清新插图,能迅速的抓住用户的眼球,让登录界面的更加具有亲和力,
163邮箱的登录页面就采用了大幅的插图,小邮差很快唤醒了80后等待来信的记忆,有故事的插图与用户建立情感的联系,唤起用户的心灵共鸣,让用户更有归属感。
Vimeo是一家提供高清视频存放服务的网站,在这里可以找到很多来自世界各地非常有创意的设计师。相信登录过Vimeo的朋友都对Vimeo的登陆页面记忆深刻。
人文关怀的品牌传达
设计以人为本,以人为本的设计不仅能提高产品的品质,还能提高设计的艺术水平,而登录页面是体现人文关怀,传播品牌理念的绝佳位置。
QQ邮箱登陆页面每一次刷新都能看到不同的内容,或用海子的诗,或用迈克尔.杰克逊的歌词,唤起用户的共鸣,设计手法简洁,主体信息突出,引导清晰,并没有多余的元素,界面中最重要的操作“登录”按钮使用了交通中通行的绿色,而没有使用常用的蓝色,细节设计非常考究,对每个细节都注入人文的关怀。
新浪微博将登录框设计成一条围脖的样式,用户的每一次登录都是一次品牌传达的过程,切合新浪力推的围脖品牌理念,织围脖的概念深入人心。
越来越大的登录框
越来越大的输入框设计,让用户输入起来感到心情舒畅,登录过程非常愉悦,在显示器越来越大的今天,mailchimp大输入框显的霸气十足,并且一反常态的可以看到自己的密码,第一次在WEB登录框里见到这种设计,非常贴心.正是这种不拘一格的设计,让mailchimp从一个内部项目蜕变成一个该公司最成功的商业产品。
简约而不简单
WEB设计的风格越来越趋向于简洁,登录页面大量地使用留白可以让登录框更加突出。最大程度的减少用户分心,从视觉的角度来看,简约的设计是平静的,砍掉了多余的元素,颜色,形状和纹理,不能使用让人眼前一亮的设计元素,只能靠空白去做视觉吸引力。布局的权衡及简化设计做的不到位的话很容易变的单调乏味,wordpress后台登陆页面采用适当的投影,灰色的巧妙运用,以及出错的抖动提示,让整个登录页面简约而不简单.堪称典范。
参考:拒绝平庸-浅谈web登录页面设计